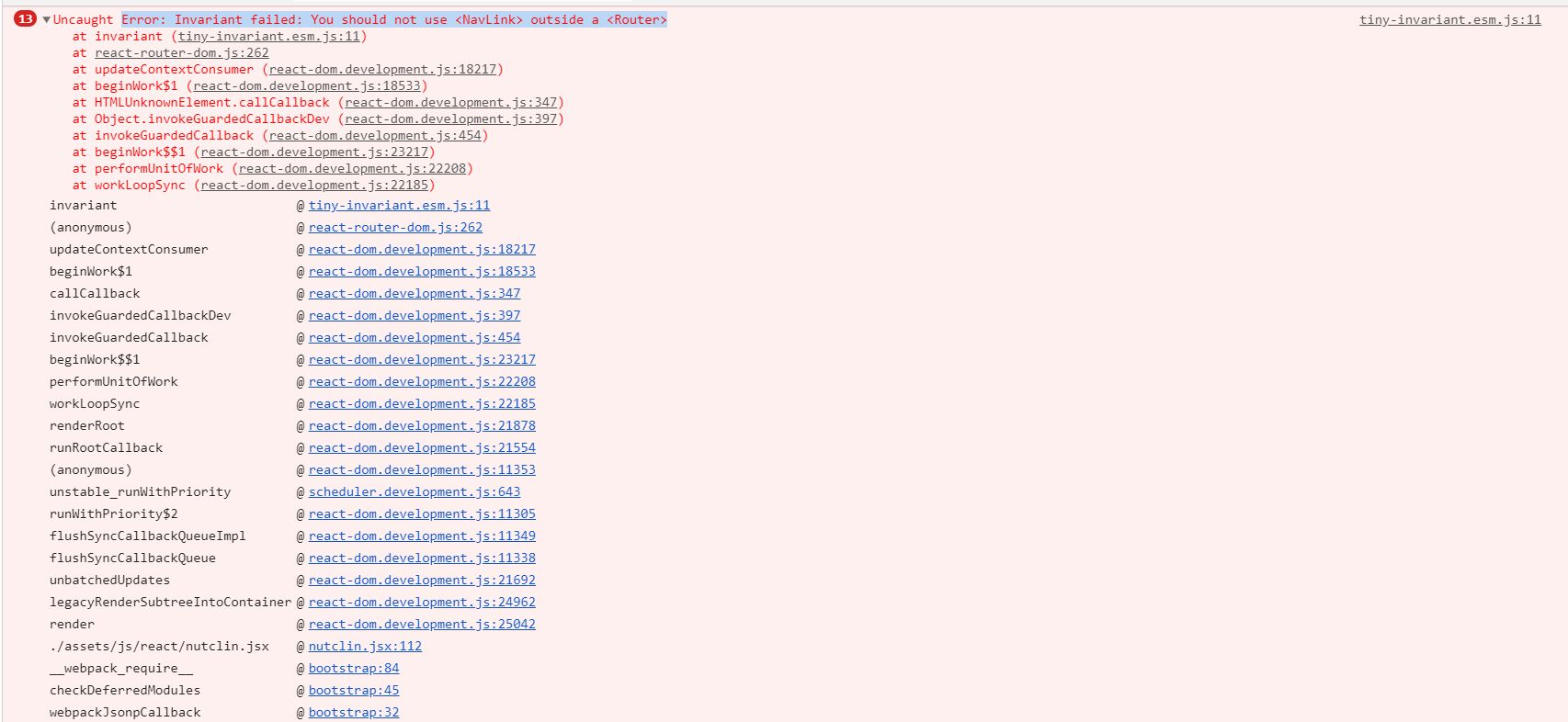
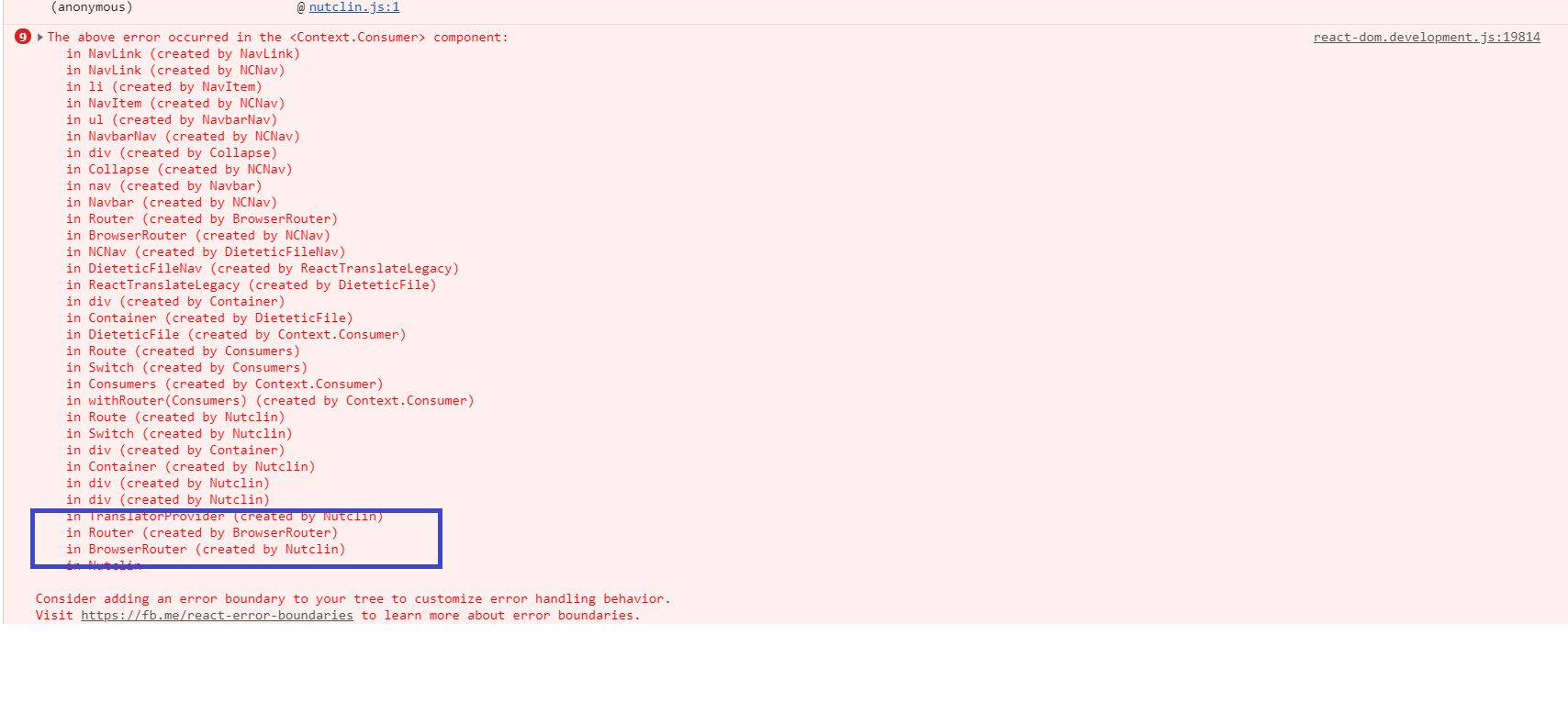
Wizard - You should not use <Route> or withRouter() outside a <Router> · Issue #834 · artsy/reaction · GitHub

javascript - Storybook 5.2 (CSF) - How to add react-router-dom Link - "You should not use <Link> outside a <Router>" - Stack Overflow

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

Invariant Violation: You should not use <Route> or withRouter() outside a < Router> · Issue #1112 · enzymejs/enzyme · GitHub

bug: React Router 5.0 breaks with "You should not use <Route> or withRouter() outside a <Router>" · Issue #18400 · ionic-team/ionic-framework · GitHub
You should not use <Route> or withRouter() outside a <Router> · Issue #6237 · remix-run/react-router · GitHub